Fin 2014, début 2015, la Ferme du Buisson choisit Edicit pour une AMO de plusieurs mois. Le projet intervient en pleine période de réflexion et de mutation (billetterie, bornes wifi, travaux de rénovation…). Pour cette scène nationale emblématique de la région parisienne, le site internet n’est clairement plus adapté. Mais comment concilier projet d’établissement et stratégie numérique ? Comment répondre aux nouvelles attentes sans dénaturer l’esprit du lieu ?
Présentation
Scène nationale implantée à Noisiel en Ile-de-France dans le département de la Seine et Marne (77) à quelques kilomètres à l’Est de Paris, la Ferme du Buisson est un haut lieu de la culture, des arts et du spectacle vivant. Un lieu de rencontres, de partages et de découvertes pour tous les publics, petits et grands. Théâtre, cinéma, musique, danse mais aussi expositions, conférences, animations… l’offre culturelle est diversifiée, avant-gardiste, soucieuse de son temps, ouverte sur le monde et les nouvelles figurations artistiques. Etablissement engagé, La Ferme du Buisson mène aussi des actions de solidarité et de sensibilisation à l’art et aux nouveaux enjeux de société.
Un lieu, des lieux
La Ferme, ce n’est pas un lieu mais plutôt des lieux : un théâtre bien sûr mais aussi un cinéma, un centre d’art, un abreuvoir, un salon à musique, des jardins… auxquels il faut ajouter des actions hors les murs avec de nombreux partenariats chaque année sur tout le territoire (la Ferme ambulante, des spectacles dans les lieux des communes voisines, etc.).
Enjeux et objectifs
Objectifs clairs
Dans la rédaction du cahier des charges d’un site internet, les objectifs sont essentiels. Pour la Ferme du Buisson, le site internet doit être un outil d’interactivité et de relation aux spectateurs, une manière de conquérir de nouveaux publics. Il doit soulager le travail des équipes, rationaliser les moyens de communication et de diffusion, permettre de faire des économies :
- améliorer l’achat et la réservation en ligne
- donner une impression de proximité et de facilité
- être un véritable éditeur de contenus
Premières interrogations
Parmi les premières interrogations :
- Comment faire un nouveau site responsiv et conforme aux standards tout en conservant l’iconographie, l’univers et l’esprit de l’établissement ?
- Comment mettre en valeur le territoire et les partenaires sans réduire la place qu’occupe la présentation des spectacles et des artistes ?
- La notion de programme est essentielle mais comment proposer une navigation intuitive et simple quand l’offre culturelle et les lieux de représentation sont multiples ?
Ateliers personnalisés
Pour y répondre, l’AMO s’adapte au contexte et à la situation de l’établissement. En plus des ateliers génériques sur les aspects techniques ou éditoriaux, des ateliers thématiques spécifiques s’ajoutent en fonction des priorités : billetterie, agenda, programmation, navigation… L’idée : fournir aux agences web candidates une vison d’ensemble et claire sur les attentes. Il s’agit de :
- ne rien oublier,
- déterminer les fonctionnalités et les besoins indispensables,
- rendre possible d’éventuels arbitrages.
Sensibiliser les participants
Mais l’AMO ne se contente pas de recueillir les besoins. Certains ateliers commencent par une mini formation des participants sur les enjeux du web aujourd’hui ou des aspects moins connus, plus complexes ou plus techniques comme :
- le SEO,
- le content marketing,
- l’expérience utilisateur…
Car comment exprimer des besoins quand la connaissance des enjeux et la pratique sont limitées ?
Ce qui implique de réfléchir en profondeur pour envisager tous les scénarios possibles, tous les cas de figure (d’une fonctionnalité, d’une option, d’un choix éditorial…) pour les détailler ensuite dans le cahier des charges. Idéalement, pour l’agence web comme pour l’utilisateur final, il ne doit pas y avoir d’ambiguïté ou d’impasse. Ce qui suppose une bonne animation des ateliers et l’implication du groupe. Jeux de rôle, brainstorming et benchmark de sites sont donc de la partie.
Avant/Après
 |
 |
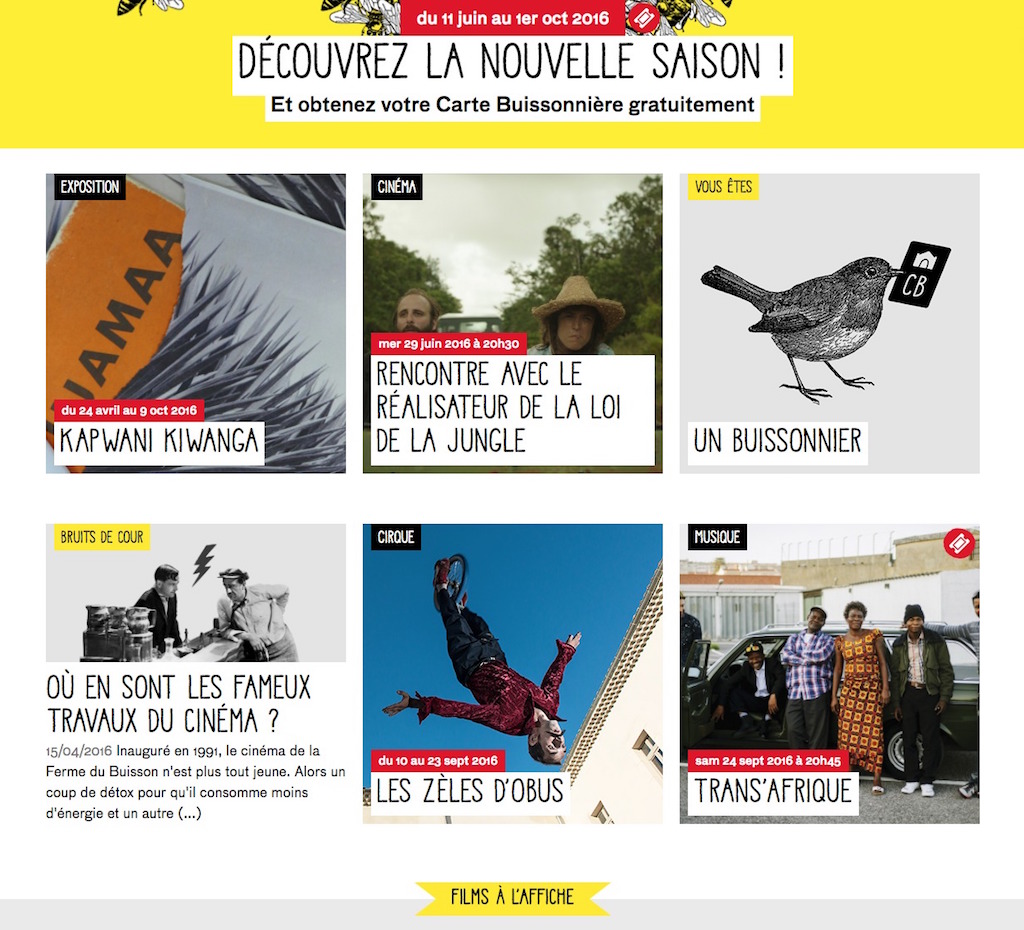
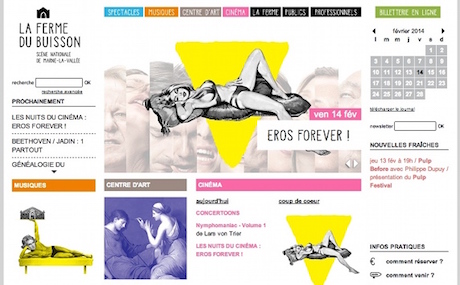
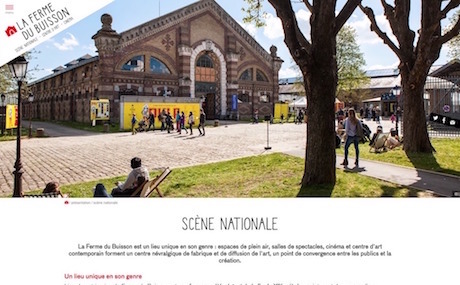
| Avant : mini blocs en nombre et surcharge de l’information pour la home et les pages internes. Le tout sans respiration. | Après : un site responsiv et aéré. Toute la largeur est exploitée pour mettre en valeur images et vidéos. |
Résultat
Mis en ligne en juin 2016 pour la présentation de saison, le nouveau site est un succès et rencontre très vite son public. Une page d’accueil qui détonne, une entrée en matière alléchante, des couleurs vives et pleines d’énergie. Le cahier des charges est respecté. L’ensemble reste fidèle à l’univers graphique de l’établissement et à l’esprit du lieu. On y retrouve l’offre culturelle bouillonnante et éclectique tout au long de l’année mais aussi les rendez-vous réguliers. L’accès au programme est rapide et lisible. Un renvoi du type « Vous aimerez aussi » invite l’internaute à découvrir d’autres spectacles. En mode responsiv, le site est bien optimisé. Enfin, la place accordée aux images et aux vidéos donne un sentiment d’immersion immédiat en particulier la partie cinéma où le clic sur un film déclenche sans latence la bande annonce.
Mission accomplie donc pour cette refonte car l’internaute n’a plus qu’une seule envie : éteindre son ordinateur pour se retrouver entre amis à la Ferme…